Blog

Designing User-Friendly Canvas Apps: Tips for Success
The Microsoft Power Platform offers users the ability to create Canvas Apps. Canvas Apps are powerful business applications that can be created without any development experience. When developing a Canvas App, it is important to deliver the best end-user experience possible. In this blog, we will discuss some helpful tips when designing a Canvas App to make it intuitive and accessible for all of your end users.
Canvas Apps Tips & Tricks
Simplicity
Make sure to use straightforward and simple visuals when building your Canvas App. Stick to a simple color palette and text that is easily readable. Intuitive icons go a long way as well. Filling the screen with highly contrasting colors and complicated icons can be distracting for your end users. When Canvas Apps are difficult to understand, your end users might not want to use them. This could lead to end-user adoption issues, causing all of your hard work to go to waste.
Consistency
Canvas Apps should have a consistent theme, functionality, and layout. To maintain a consistent theme, make sure to use the same colors, fonts, and icons throughout the application. For consistent functionality, ensure that every part of the application has a purpose that leads to your Canvas App’s primary goal. Finally, an intuitive and consistent layout. You can achieve this by adding a navigation bar to the top of your Canvas App. Have it contain simple and powerful actions to help end-users navigate around the app.
Accessibility
Not everyone is going to have the same experience while accessing your Canvas App. It is crucial that we consider individuals who have different disabilities. For example, individuals with visual impairments such as color blindness might have difficulty navigating an app that uses a lot of color. There are guidelines online, such as the WCAG (Web Content Accessibility Guidelines), that provide us with rules to follow when designing visual elements, such as suggested text size and color schemes. Canvas Apps also offer a plethora of other accessibility features, such as screen readers, tab index control, and closed captions.
Responsiveness
Giving end-users visual or auditory feedback when performing an action is key to their experience. This could be anything from a loading wheel popping up when navigating between screens, a confirmation notification popping up when the user successfully submits a record, or an error warning when a user puts in the incorrect data type. This feedback from the application is necessary so that your users understand that their actions within the system are having an effect.
Testing
Test, test, and test again. When you think you are done testing, test one more time. Once you feel as if your Canvas App is close to the finish line, hand it off to someone else to test your application with an end-user experience in mind. The person(s) building the application might have certain biases that may cause them to overlook certain features of the application, or lack thereof. Since the end users will be the ones using the application the most, it is crucial to get their feedback and implement it after testing to improve their overall experience while using the Canvas App.
Live Examples
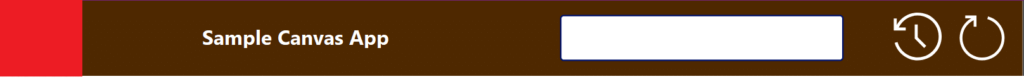
Below is an example of a navigation bar. The navigation bar remains static throughout the entire Canvas App. It’s simple and consistent with icons found in other popular applications. When selected, the house icon will return the user to the home screen. The circular arrow icon will refresh the application. These are perfect examples of simple and intuitive icons that you should implement in your Canvas Apps today.
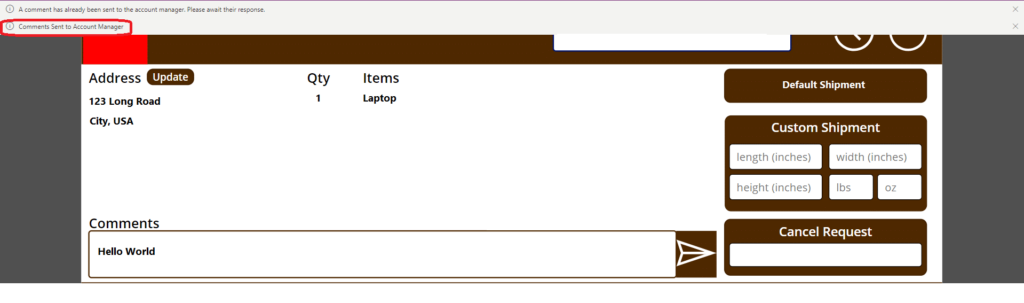
Here is an example of some responsive feedback from a Canvas App. In this scenario, the end user wants to submit a comment to another user. If the comment is successfully sent, the user gets the feedback that their comment was sent. As you can see below, the comment was successfully sent, and the end user received a notification (boxed in red) from the Canvas App.
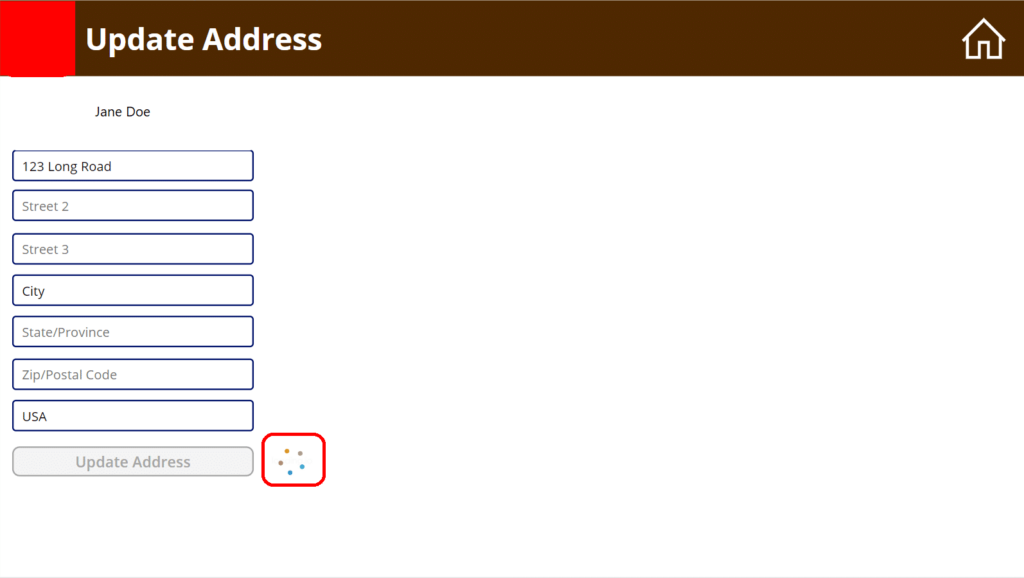
In this final example, we can see that a user is looking to update actual record data. When they submit the record, a loading spinner (boxed in red) appears, indicating that their change is taking effect.
In conclusion, Canvas Apps are a great way to spin up powerful business applications with no developer experience required. However, the end user experience is crucial so that all the time you spent developing does not go to waste because of user adoption issues. If you implement the tips and tricks mentioned above into your Canvas Apps, you’ll be a pro app developer in no time.
Reach out to Beringer today!
We love to implement Microsoft Dynamics 365 and Power Platform solutions here at Beringer. We’ve been working with Microsoft Dynamics since its inception, and we’re always finding innovative ways to implement the latest tools and help automate business processes.
Beringer Technology Group, a leading Microsoft Partner specializing in Microsoft Dynamics 365 and CRM for Distribution also provides expert Managed IT Services, Backup and Disaster Recovery, Cloud Based Computing, Email Security Implementation and Training, Unified Communication Solutions, and Cybersecurity Risk Assessment.