Blog

Dynamics 365 Vector Images
What are Vector Images?
We’ve been exploring the Preview of Dynamics 365 Potassium (v9) and are eager to share some of the cool new features with you! One in particular is the added support of Vector Image Web Resources with a type of SVG. SVG is short for scalable vector graphics and is a common W3C standard xml-based markup language for creating 2D vector images. Vector images by nature will never lose image quality regardless of how they are resized.
Why should I care?
Currently, admins are required to upload images of 2 sizes for custom entity icons: 16×16 pixels and 32×32 pixels:
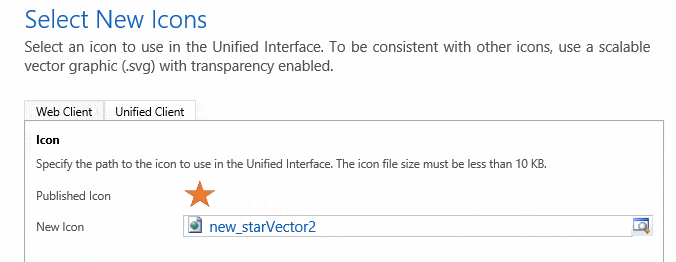
The addition of Vector image web resources will allow admins to specify a single image for use in the Unified Interface (image quality will also remain the same regardless of the size of the device your end users are on!):
How do I add the image to D365?
You can create your SVG image directly with XML using an IDE such as Visual Studio or create your image using a popular graphics design editor that supports vector images. Alternatively, you can convert existing images you have to a .svg file using popular conversion tools. A conversion tool will essentially embed your image into a vector image format.
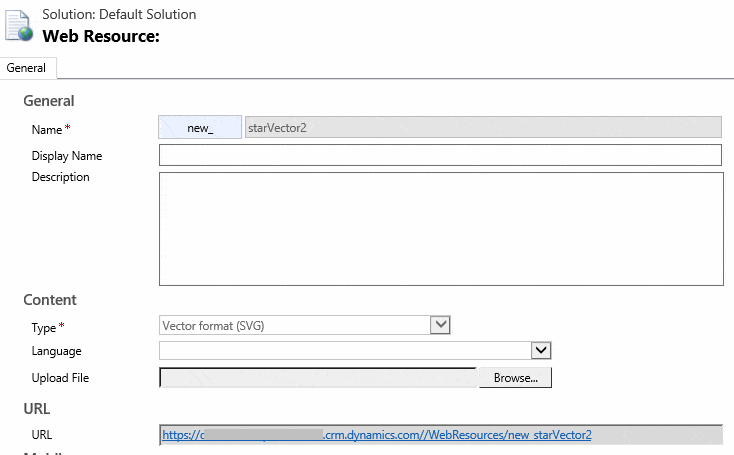
Once you have your image, upload your svg image as a web resource just like you would any other image, but choose SVG as your type:
Bonus: SVG images can also be embedded within your existing custom web pages using the inline HTML SVG element. If you’ve created your image from a graphics design editor, check to see if it will show you the xml behind it. Otherwise, you can embed it in an HTML image tag.
Beringer Technology Group is always here to provide expert knowledge in topics like these. Contact us with any questions you may have.
Beringer Technology Group, a leading Microsoft Gold Certified Partner specializing in Microsoft Dynamics 365 and CRM for Distribution. We also provide expert Managed IT Services, Backup and Disaster Recovery, Cloud Based Computing and Unified Communication Systems.