Blog

Microsoft Dynamics CRM: SubGrid Control Functions
Here at Beringer, we’re connected to the newest developments with Microsoft and Microsoft Dynamics CRM. With the release of CRM 2016, it’s important that you have support from a Microsoft Gold CRM Partner so your system remains current and in touch with all of the latest technologies.
Today I’d like to talk about the new SubGrid Control functions introduced in CRM 2015. The SubGrid Control allows for javascript code to interact with the data in a chosen SubGrid available on the form. You can get information down to the Primary Name and Guide of the Entities inside of the SubGrid now in a completely Microsoft supported way, which is important with the recent changes in CRM 2015 Update 1.
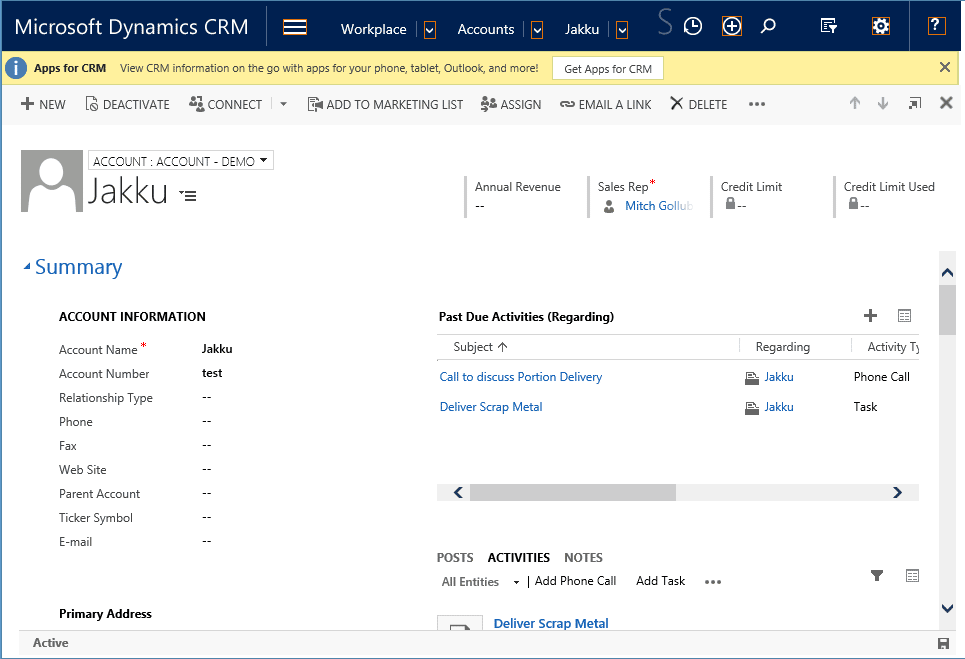
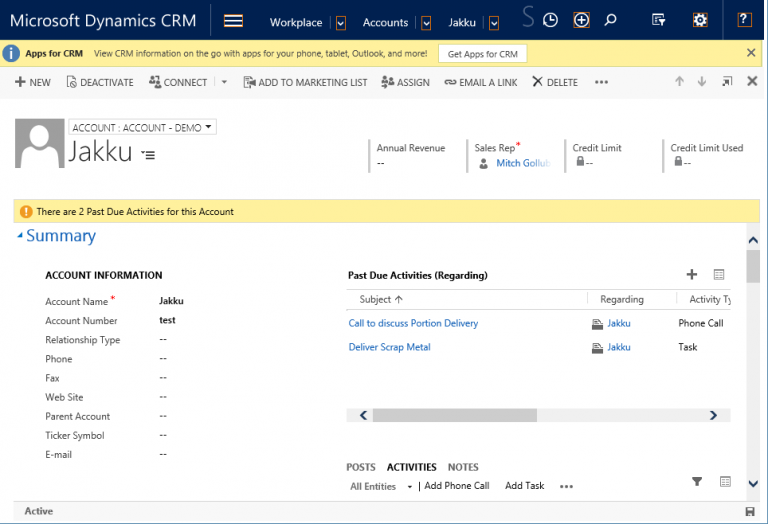
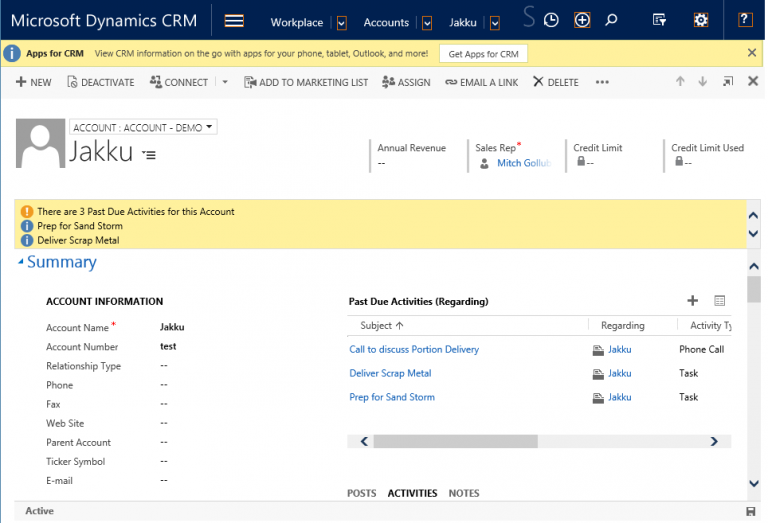
To demo the SubGrid control, I chose a small customization that combines a SubGrid of Activities with some Form Level Notifications. A SubGrid available on the Account Form displays Past Due Activities Regarding the Account.
I’ve made the SubGrid front and center for testing purposes, but you may want something more alarming to the user to say that there are Past Due Activities to be completed.
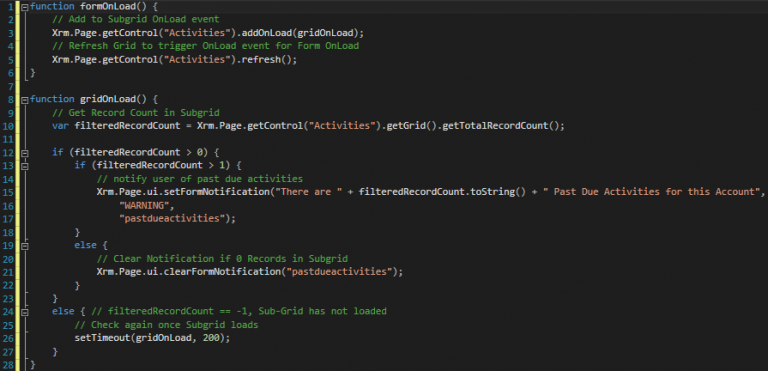
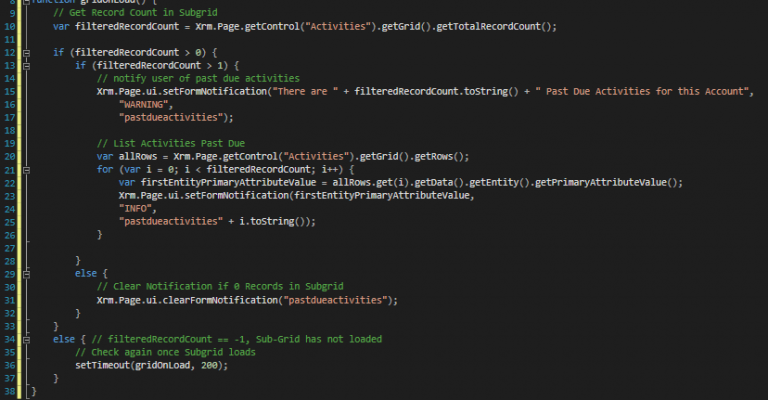
Check out the piece of Javascript code I wrote below. It contains a formOnLoad function which is to be set as the Form OnLoad event, as well as the gridOnLoad function which is set at runtime to the SubGrid OnLoad event for the “Activities” SubGrid.
I had to do somethings to the code to make it work as expected. One part of this has to do with the fact that there is no place to designate an OnLoad event in the Form UI for SubGrids. This means you have to add the OnLoad event through the Form OnLoad event. The other part is that the SubGrid Form loads asynchronously with the Javascript OnLoad event.
From https://msdn.microsoft.com/en-us/library/51828fe3-f6ff-4f97-80ed-b06b3a354955(v=crm.8)
Since the two OnLoad events are independent of each other, I had to trigger a SubGrid Refresh after adding my gridOnLoad function to the Activities Grid OnLoad event.
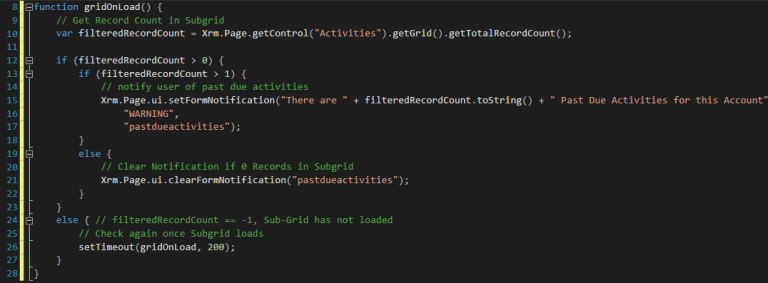
Let’s dive into the code that touches the SubGrid, the gridOnLoad function. Our notification is pretty simple, it just uses the TotalRecordCount from the SubGrid to display or clear a Form Notification.
Looking at the code, you can see we first grab the Record Count from the SubGrid. Then we have some conditional checks based on the Record Count value.
I’d like to note that the Total Record Count will show up as -1 when the function starts. This means the records in the form have not loaded yet, and you have to wait until the SubGrid loads to access the SubGrid data.
Finally, some simple Form Notifications using the Record Count. If there are Records in the SubGrid, display the Form Notification, if not clear the Form Notification. See the link below for more on Form Notifications.
https://msdn.microsoft.com/en-us/library/gg327828.aspx#BKMK_Notification
You can even extend your notification code to explicitly say which Activities are Past Due, check out the re-written function below. (Note the for loop.)
This will List out the Activities in the SubGrid.
This is mostly to show you can interact with the SubGrid data. The Form Notification only holds 3 Rows before using a scrollbar, so you may want to show this in a different way. Get Creative with it! You can even interact with just selected Rows on a SubGrid which could open the door to some interesting Customizations for custom buttons that Activate/Deactivate (or similar function) related records directly from a SubGrid. For more on Subgrid Controls, the MSDN documentation is linked below
https://msdn.microsoft.com/en-us/library/dn932126
Overall, the SubGrid seems to have some areas for improvement, especially in the area of timing. However, once we got over that hump, the SubGrid Control made for some customizations that were never possible in ways supported by Microsoft CRM. Thanks for reading and Happy Coding 🙂
Do you need help with your CRM Implementation? Please feel free to contact us.
[code-snippet name=”blog”]