Blog

Using JavaScript to create a custom button in Power Pages
Power Pages is a great tool that allows users to create external-facing web portals that individuals can use to view and input data. While this is a great tool, there are areas where the out-of-the-box features seem to be lacking. One area would be the button options on basic and multistep forms. There are options to add buttons that will delete, deactivate, and run workflows. However, if a use case requires a button do something else you may need to get creative. So, let’s get creative and take a look at a way to expand the functionality of these buttons.
Why not use the Workflow button?
It might seem easiest to use the built-in workflow buttons on the form. Workflows can update the form in real-time and could be used to trigger more complex Power Automate Flows. The issue is that the workflow buttons have one major flaw that makes them a poor solution for many use cases. The flaw is that it doesn’t save the record before running the workflow. So, if the flow is supposed to set the form to read-only after being selected any new information the user enters on the form before selecting the button will be lost. It also wouldn’t be usable in any other processes that it triggers.
Using JavaScript
Now let’s look at a way that will do what we need without the drawback of the aforementioned workflow buttons. Using HTML and JavaScript to create a custom button that can set columns to a specific value once selected. Which can then trigger any number of real-time workflows or cloud flows. While this method does require a bit of custom code, it can be used across several forms with minimal changes.
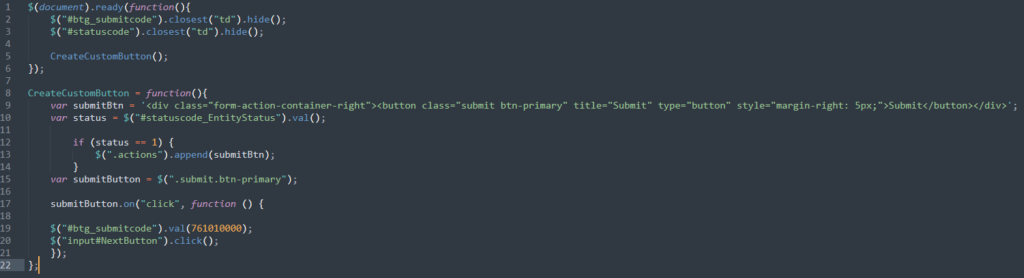
First, we need to go to the portal management app. If the button is going to be placed on a basic form the section to enter the JavaScript will be on the additional settings tab at the very bottom. If it’s being used for a multistep form you will need to go to the specific form step and go to the bottom of the Form Options tab. There you can enter some JavaScript that looks like this.

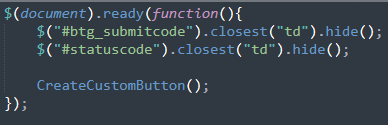
This button will “submit” the record by making it read-only and sending a confirmation email. The first thing to point out is that if a column isn’t visible on a form in the model-driven app it won’t be available to use with JavaScript. So, we need to visibly add the column to the form that will end up triggering our flow. Fortunately, we can immediately hide the column with JavaScript. This means we can use it with our JavaScript, but the end user will never see it on the portal.

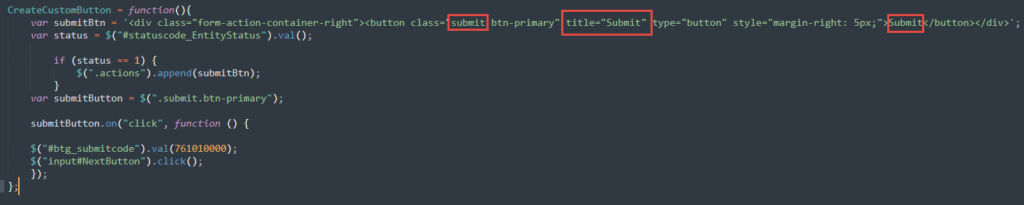
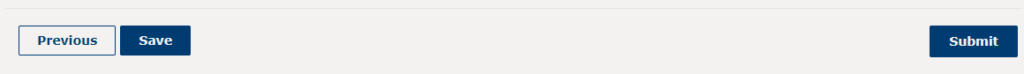
Next is the part where we add the button. You can change the highlighted values to equal whatever you want the name of the button to be. In this case, it’s submit. This will then create a custom button with the desired title. The piece at the end is where we determine what the button will do. In this case, it will set the btg_submitcode column to true, and then the JavaScript will select the next button for you. Which will in turn save the record with the updated value on the btg_submitcode column. This column changing values is what you can use to trigger any number of processes. Now since this is selecting the default next button you can take the user to a submission page, or just have the next step be a redirect back to the form they were on previously.

That’s all we need to do. This allows us to set any number of columns. Which we can now use to easily leverage Power Automate to greatly expand our functionality.

Want to know more? Take a look at our service page for Microsoft Power Platform!
Contact Beringer Today!
We love to implement Microsoft Dynamics 365 and Power Platform solutions here at Beringer. We’ve been working with Microsoft Dynamics since its inception, and we’re always finding innovative ways to implement the latest tools and help automate business processes.
Beringer Technology Group, a Microsoft Solutions Partner for Business Applications, specializing in Microsoft Dynamics 365 and CRM for Distribution also provides expert Managed IT Services, Backup and Disaster Recovery, Cloud Based Computing, Email Security Implementation and Training, Unified Communication Solutions, and Cybersecurity Risk Assessment.




